HomeAssistant light template for Shelly RGBW2
Control the white level from the Lovelace UI directly
I've been using the Shelly RGBW2 LED controller for almost one year now and it's been great!
We mainly use it to create a warm white low-light atmosphere in the living room, it starts automatically at sunset, and we don't need to touch it most of the time. Still, sometimes we need more light and we obviously use HomeAssistant and not the Shelly app to adjust it.
The PROBLEM
So my "problem" is that the slider on the default Light card(even the Mushroom one) handles the brightness value and in order to modify the white level you need to access the card options where you can also change the colors, apply effects, etc.
Solution, this is what I found so far
First and most important: I'm a HomeAssistant noob, I'm in love with it but by no means consider myself an expert or anything close.
Option 1: using a custom card
This is the one I'm currently using since I found this one looks way better than option 2 XD.
Install the slider-entity-row plugin through HACS. With it, you can specify the value that you want to control using the slider, in my case "attribute: white"
- type: custom:slider-entity-row
entity: light.shellyrgbw2_fc9c65
name: LED Living
toggle: true
attribute: white
icon: mdi:led-strip
And it will look like this:
 Quite simple!
Quite simple!
Option 2: using the default card
And here is where things get interesting, we can use a light template to create a new light that sets the Shelly RGBW2 values and reads from it. So whenever we modify the new template's brightness we do update the Shelly RGBW2 white level to that value and vice-versa... when we modify the Shelly RGBW2's white level we do update the new light brightness to reflect that change on the UI(since this is the one you will add to the dashboard)
This is how you do it, add the new light to your "configuration.yaml"
light:
- platform: template
lights:
reverse_shelly:
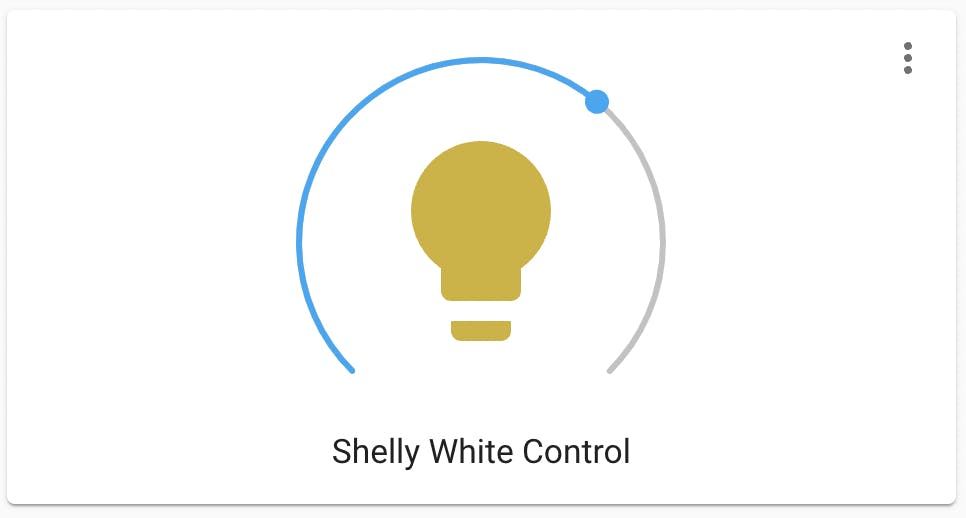
friendly_name: "Shelly White Control"
turn_on:
service: light.turn_on
entity_id: light.shellyrgbw2_fc9c65
turn_off:
service: light.turn_off
entity_id: light.shellyrgbw2_fc9c65
set_level:
service: light.turn_on
data_template:
rgbw_color: "{{ [0,0,0,brightness] }}"
entity_id: light.shellyrgbw2_fc9c65
level_template: "{{ state_attr('light.shellyrgbw2_fc9c65', 'rgbw_color')[3]|int }}"
value_template: "{{ state_attr('light.shellyrgbw2_fc9c65', 'rgbw_color')[3]|int > 0 }}"
We named it "reverse_shelly" and we added a custom action to the set_level event, which reads the brightness on the card and uses it as the new white level value on the Shelly RGBW2.
Then we use the white value of the Shelly RGBW2 to update the card:
- value_template uses it to update the card as on/off
- level_template uses it to update the brightness slider value.
 Now you can use the default Light card for "reverse_shelly" without installing any new addons!
Now you can use the default Light card for "reverse_shelly" without installing any new addons!
BTW: I've tried to set the white value directly instead of using the rgbw_color but it didn't work 🤷🏻